If you’re wondering How to change color for text in WordPress, this guide has you covered! Changing text color can enhance your website’s appearance and align it with your brand. Whether you’re using the WordPress block editor, a theme customization tool, or adding custom CSS, there are simple steps to achieve the perfect look. This article provides clear, step-by-step instructions to help beginners and experienced users customize their text color effortlessly, ensuring your content stands out while maintaining professional aesthetics. Make your WordPress site visually appealing with these easy-to-follow techniques!
Contents
Method 1: Using the Block Editor (Gutenberg)– The most common way for How to change color for text in WordPress
- Login to WordPress Dashboard:
Go to your website’s admin panel by visiting yourwebsite.com/wp-admin. You also can go your admin panel from login in to Web Hosting site . - Edit a Page or Post:
Open the page or post where you want to change the text color. - Select the Text Block:
Click on the block containing the text you want to edit. - Open Block Settings:
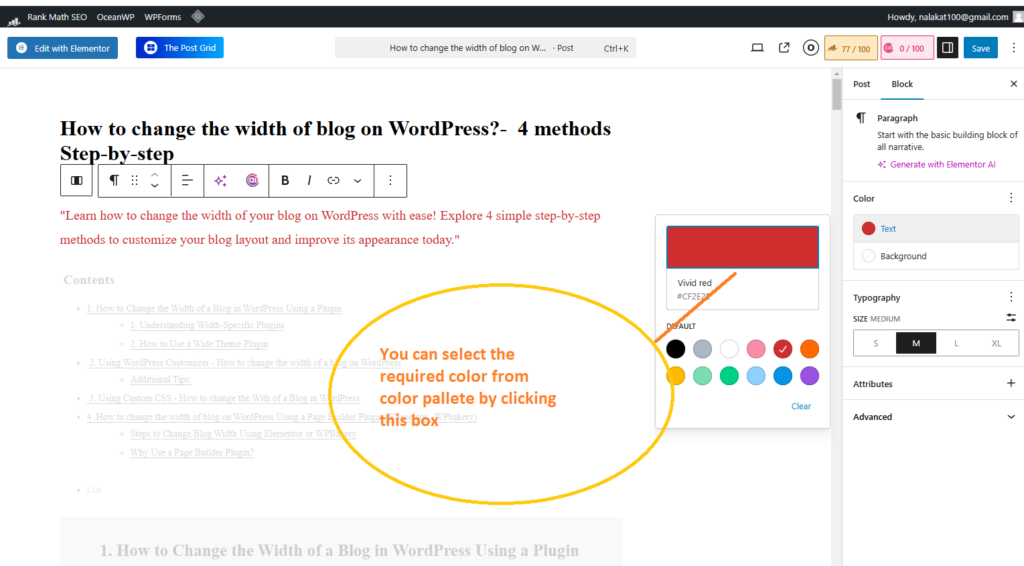
On the right-hand side, locate the “Block” tab in the settings panel. - Change Text Color:
Under the “Text Color” section, choose your preferred color or add a custom color code. - Preview and Update:
Check your changes using the “Preview” button and click “Update” or “Publish” when satisfied.






Method 2: Using the Classic Editor
- Open a Page or Post:
If you’re using the Classic Editor, go to your desired page or post. - Highlight the Text:
Select the text you want to change. - Choose the Text Color:
Use the toolbar above the editor, click on the “Text Color” icon (usually represented by a colored letter “A”), and pick your desired shade.
Save Changes:
Click “Update” or “Publish” to save your work




Method 3: Using Theme Customizer
- Go to Appearance > Customize:
In the WordPress dashboard, navigate to Appearance > Customize. - Find Typography or Colors Section:
Depending on your theme, locate options like “Typography,” “Colors,” or “Additional CSS.” - Adjust Text Color Settings:
Customize text color for headers, body, or other sections as allowed by your theme. - Publish Changes:
Click “Publish” to apply the color changes site-wide.
Method 4: Adding Custom CSS
- Go to Appearance > Customize > Additional CSS:
Open the Custom CSS section in the WordPress Customizer. - Add CSS Code:
Use the following CSS snippet to change text color: - p {
- color: #ff0000; /* Replace #ff0000 with your desired color code */
- }
- Save Changes:
Click “Publish” to apply the CSS changes.
In conclusion, time is valuable, especially if you’re in business. Wasting time without a proper platform to learn can hold you back. Our goal is to help you overcome this barrier. During your WordPress journey, questions like how to change color for text in WordPress, how to adjust the width of a blog on WordPress, or how to identify if a site is built on WordPress often arise as critical concerns for beginners. Providing straightforward answers to these questions can make your affiliate marketing journey much smoother and more efficient.
questions learning how to change color for text in WordPress is a straightforward yet powerful skill that allows you to enhance the visual appeal of your content. Whether you use the built-in editor, custom CSS, or specialized plugins, WordPress provides versatile tools to customize your text colors with ease. By mastering this feature, you can create a more engaging and visually pleasing website that resonates with your audience. Start experimenting with different text colors today and make your WordPress site truly stand out!




Pingback: Learn Most Effective Way Of How To Change The Width Of Blog On WordPress?- 4 Methods Step-by-step
Pingback: How To Find The Best WordPress Plugins Out Thousands In The List - 2024